VS Code comes with a great feature of specifying tasks and running them through Command Palette. There can be a variety of scripts that you need to run while developing your applications. For example, before releasing a new build, there are a lot of things that need to be done by the release team - bumping release version, creating release notes, generating changelog and the list goes on.
In this tutorial, you’ll learn to use VS Code Tasks by taking the example of pre-release commands and ensure that no step is missed along the way.
Contents
Prerequisites 🔗
- A Local Git Repository
- VS Code Editor
- Linux Environment
Writing Pre Release Script 🔗
The first thing you need to do is to create a script - in this case, a bash script. In this script, you’ll define what steps you need to perform as a part of your pre-release operation.
Assume that before releasing, you do two operations. First, you create a .version file and add today’s date to it. Then you create an empty commit with a message - do-production-release.
With the steps determined, create a pre-release.sh in .vscode directory and add the following code:
#!/bin/sh
date > .version
git commit --allow-empty -m "do-production-release"
You can test the above script by doing:
bash .vscode/pre-release.sh
Make sure to give proper permissions to the script before running it.
Setting Tasks 🔗
Now comes the most interesting part of the tutorial. VS Code allows you to specify tasks in tasks.json. The beauty of the VS Code tasks is that you can run them directly from VS Code Command Palette which is especially helpful for non-technical members of your team.
Create a tasks.json file in the .vscode directory and add the following contents in the file:
{
"version": "2.0.0",
"tasks": [
{
"label": "Pre-Release Setup",
"type": "shell",
"command": "bash",
"args": ["${workspaceFolder}/.vscode/pre-release.sh"]
}
]
}
It is important to understand what you are doing so that you can customize the workflow according to your needs.
label is used to identify the script in the VS Code Command Palette.
"label": "Pre-Release Setup"
type is set to shell since you need to execute a shell script.
"type": "shell"
command is used the specify the base command to which the arguments can be passed.
"command": "bash"
args is an array that provides arguments to the command. ${workspaceFolder} is the internal variable provided by the VS Code. It is the absolute path to your project’s root directory.
"args": ["${workspaceFolder}/.vscode/pre-release.sh"]
Running Tasks 🔗
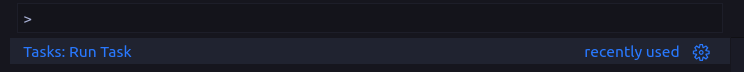
Open the VS Code Command Palette by pressing Ctrl + Shift + P, type Tasks: Run Task and press Enter.

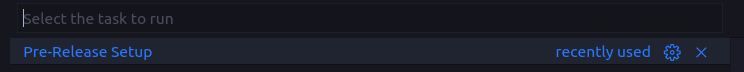
You’ll be presented with a list of tasks that you specified in the tasks.json. Next, select the Pre-Release Setup and press Enter. You’ll see the task output in VS Code Integrated Terminal.

Conclusion 🔗
You now have a good overview of how you can use VS Code tasks to run your scripts as tasks in a better way. You can also add more tasks like running pre-staging release, running pre-dev release, etc.



